一 ,标签分类:
1.普通标签:
hello
hello
2.自闭和标签
二,书写html注意事项
1.标签不能交叉嵌套
2. 标签推荐使用小写
3.标签应该缩进写
三,标签的属性:
1. 通常以键值对形式出现,并且放在开始标签中 例如(id="kaka")
hello
2.属性名都是小写的例如: id
3.特殊的属性,属性名 与属性值一样,只写属性名即可
等同于
标签简介:
1. <!DOCTYPE html>标签:
提示浏览器以W3C标准模式解析
如果不加,浏览器将以非标准模式解析
2.<head> </head>中的标签:
<meta>标签与非<meta标签>
a.<meta>标签 属性: http-equiv 和 name
name属性:
(爬虫关键字) (爬取后显示的描述)
http-equiv属性:
//(注意后面的引号,分别在秒数的前面和网址的后面,如果没有网址就会在秒数内自动刷新当前页面) //(以何种文件模式解析) //(IE 兼容到ie7,只对ie浏览器有效)
b.非 <meta)标签。
1.<title> </title> 网页的title文字
hello
2.<link>引入资源
网页的title图片(必须是ico图片)引入
// 本地路径的图片 //网上路径图片
还可以引入css
3.<script> </script>引入js
3.<body> </body>中的标签:
a.<h1></h1> 标题标签
b.<p> </p> 段落标签
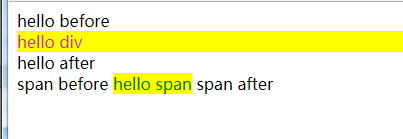
c. 最重点之 <div> </div>是块级标签(block标签,占满整行) & <span> </span>是内联标签(In-line标签,一行内可以放多个)
Title hello beforehello divhello after span before hello span span after

其它标签:
字体加粗 斜体字划除标签划除标签推荐23 //下脚标 23 //上脚标

特殊符号:
hello li // 空格符 © //© 版权符号 <h1> //<小于号 >大于号
